This article will be targeted mainly towards bootcamp graduates. I personally went through a bootcamp myself and experienced the types of interview processes described here back in late 2019. Some advice may pertain to other experiences, but as always, your experience may vary. I’ve had the opportunity not only to interview as a new grad but also to be part of panel interviews for other similarly experienced developers, and I’d like to offer some tips and tricks I’ve noticed in my experience with these roles.
Life During Bootcamp

The bootcamp I attended remotely for 6 months while working full-time.
As a bootcamp alumni (and a TA for the bootcamp I graduated from for 6 months afterwards), one thing I can tell you for sure is that the bootcamp experience you have is proportional to the amount of effort that you put into it. I mean this in the most literal sense – bootcamps are like college where you can technically skirt your way through the course and get relatively very little additional information out, or you can put in hours outside of your classes and really learn things. The bootcampers that succeed invariably fall into the second category. If you’re already in the second category, great! If you’re in the former, all is not lost. It’s never too late to make up lost time, but it does require effort on your part to get ahead. My advice was to always be building – it doesn’t matter if it’s completely related to what you want to do, but you should be writing code every day. Hell, look at some of my projects on this blog – most of them are in languages I don’t use professionally and some don’t even pertain to web development at all!
Career Services
I need to talk about this for just a minute. This will be controversial because it’s part of what entices prospective students to do a bootcamp in the first place. All the marketing tells you that the bootcamp you’ll be joining will do lots of work on your behalf to ensure that you land a great job when you graduate.
This may be true and they may do lots of work, but it by no means guarantees a job. See the point above – your bootcamp is what you put into it, and this includes doing the grunt work to apply to jobs and set yourself up for success in your interviews.
In my experience very few bootcamp graduates are qualified for the position they’ve applied to, much less highly qualified or preferred candidates. Those that are have degrees outside of the bootcamp or spent many, many hours of self-study on the side. If this is something you’re hoping for, you damn well better spend plenty of time proving you deserve it. If you go into your first interview post 2021 with no other preparation than your required coursework from your bootcamp, you are going to have a very bad time no matter what your career services professionals are telling you. They can only help you as much as you can help yourself.
Setting Yourself Apart
As an interviewer, I don’t really care what you’ve done in the past beyond proving that you’ll be easily trainable in the future. Onboarding even experienced engineers takes lots of time, so you don’t have to be self-sufficient right out of the gates. I’m trying to gauge how long it will take you to get there. Once someone gets hired and onboarded, I’ve failed as an interviewer if I have to squander my valuable development time babysitting them every time they run into an issue rather than eventually learn how to solve tasks on their own.
Your job here is to set yourself apart as a developer that is willing to learn and can pick up tasks on their own at some point. To do this, your portfolio is king. You will want great projects that you have created (at least in part), not followed a tutorial for.
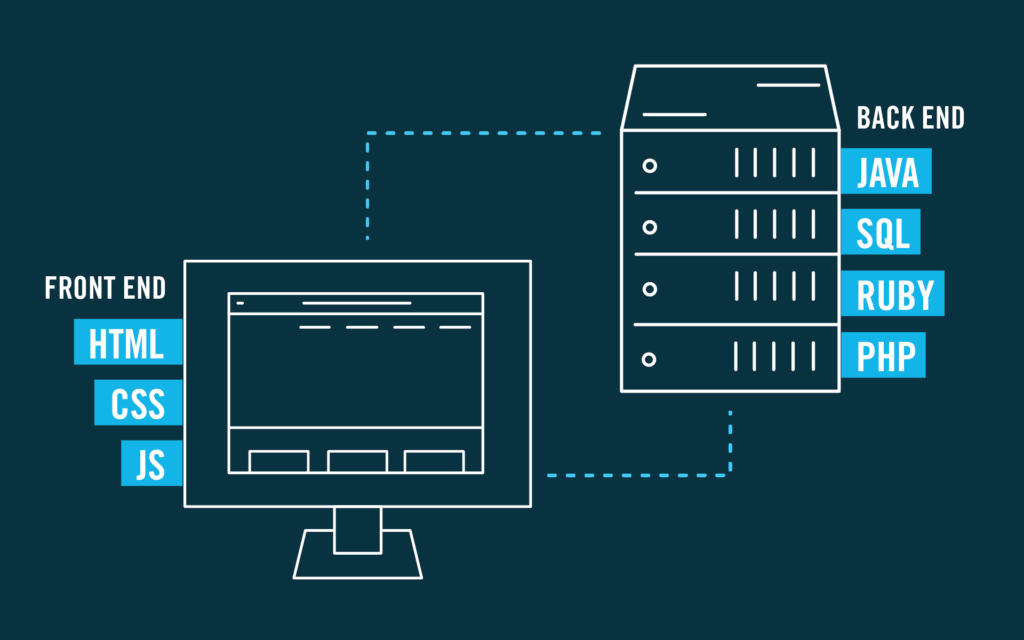
Tailoring a Portfolio for Full-Stack vs. Front-End vs. Back-End

Depending on your desired role, you’ll want to tailor your projects to really showcase how you think and work. In the next few sections we’ll loosely break down what makes a great front-end vs. back-end portfolio for the role.
Your bootcamp will inevitably call you a “full-stack” developer. I have yet to see a bootcamp or junior developer in general that is worthy of such a title. It implies mastery of two separate web development disciplines. Let’s be honest, you have no experience, let alone mastery. This is fine – new grads, especially bootcamp grads, are expected to be lacking even CS fundamentals. They can be learned later. This is why the portfolio is great, because it showcases what’s been learned and what’s still to come. This is your greatest asset and you should be telling anyone who will listen just how great of a learner you are.
Front-End Portfolios
Do front end projects (duh!). Make something pretty, build it in a popular web framework (React is recommended), and follow all the best practices for the language and framework of your choosing. Do something unique with some of the advanced language features, like writing your own hooks in React for instance. Try not to only import other libraries to get your work done – learning how those libraries work under the hood and implementing your own version is super impressive and you may end up having to do something similar for a new role you take.
The great thing about front end work is that it’s meant to look good, so it’s easy to show off. Just make sure it, y’know, actually looks good.
Back-End Portfolios
Back-end work is more of a challenge than front end because it’s not as visual. You’ll need to show capacity building tools that don’t have a fancy UI. For what it’s worth, this is my current role right now and I was very lucky to land a job with a back-end-centric portfolio.
My go-to advice is to build a RESTful API of some reasonable scale. As an engineer in this type of role you will absolutely either be consuming or creating exactly this type of application in one form or another. Get familiar (very familiar) with working with databases. I’d recommend avoiding a NoSQL database like MongoDB if you can. Even though it’s easier, most companies use some sort of relational database (PostgreSQL, MySQL, SQLite, etc.).
You can really afford to go crazy with a back-end portfolio because it doesn’t have to be analogous to what you’ll be doing in your job. Building developer tooling, video games, CLI scripts, etc., are all great ideas. As an interviewer, again, I would really like to see what you’re capable of learning, not what you’re capable of doing now.
In Either Case…
I mentioned above that you should create your portfolio projects. I stand behind this 100%. Your work should be organic. It’s okay to base lots of your code on tutorials but it’s very important that I see you are capable of critical thought and not just following a recipe to build whatever you’re showing off.
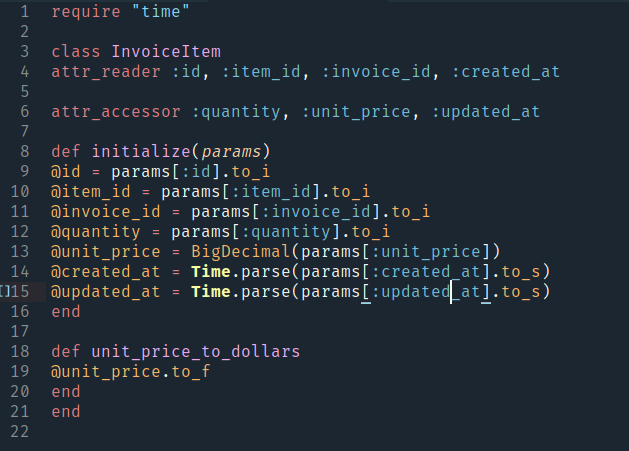
Your source code should:
- Be formatted correctly.
- I don’t like reading through unformatted code, and in your new job it will never fly as most people are using linters and code beautifiers. You should, too.
- If it can be tested, it should be.
- Write more tests than application code. Testing is a great way to show that you’re capable of thinking about code since most tutorials write exactly 0 tests. Where I work, no code is accepted without valid unit tests. If there are no unit tests in the whole company, I’d decline to work there.

An example of how not to do it. Add some indents!
The Interview
I’m just going to touch on this piece briefly as the state of interviewing appears to be in a bit of flux as of time of writing. My general advice is to brush up on general CS concepts in whatever format you learn best. I personally like Codewars/HackerRank/Leetcode style puzzles for practice alongside physical books for more concrete learning. I also highly recommend the excellent Cracking the Coding Interview for interview algorithms practice as well as navigating a typical tech interview.
That’s all for now. Thanks for reading and best of luck on your interviews!
