Today will be short and sweet – I want to walk through a quick and easy setup for emulating Raspberry Pi matrix scripts in your browser.
This is a new feature that has been introduced as of RGBMatrixEmulator 0.6.0 and has since become the de facto standard for Python rpi-rgb-led-matrix emulation for RGBME.
Installing Dependencies
Installing Python
First and foremost, you’ll need Python on whatever machine you’ll be emulating your script. This guide can’t go into specifics for installing Python on all operating systems, so you should seek out a platform-specific guide where applicable if you don’t already have Python.
Installing Packages
Installing the dependencies for your script is the next step for emulation. Unfortunately, due to the fact that running matrix displays on real hardware typically requires root access, most scripts will require sudo when running.
This usually means you will need to install your dependencies a second time using pip install instead of sudo pip install. Be sure to check any installer scripts you run in order to determine which dependencies you should install.
Some platforms may not support the same dependencies as Raspberry Pi or other operating systems. You may have to remove support for some features (a good example being customized physical buttons) on your emulated version. Your mileage may vary.
Installing the Emulator
Finally, install RGBME:
pip install RGBMatrixEmulator
Integration with RGBME
If you haven’t done so already, you will need to integrate your script with RGBMatrixEmulator. Fortunately, this is simple, and you can just replace imports from rgbmatrix to RGBMatrixEmulator:
# OLD
from rgbmatrix import graphics
# NEW
from RGBMatrixEmulator import graphics
See the Emulation section of my previous post regarding building scoreboards for more details. It’s a more specific example centered around MLB LED Scoreboard derivatives but includes useful information about converting existing scripts in general.
Conditional Emulation
In some cases, you might want to support running your script on actual hardware alongside emulation. If that’s the case, I advise creating a module that handles importing for you based on an additional command line argument.
This code will differ from project to project, but a good example of what this might look like can be found in this MLB LED Scoreboard pull request.
Configuration
For display in the browser, there’s no additional configuration required, since it’s the default adapter.
You can tweak your emulator to your liking if needed. Check out the Configuration Options section of the RGBME README.
Other Emulation Adapters
If you want to emulate your script without a browser, there are a variety of adapters available to you:
pygameterminaltkinterturtle
Feel free to experiment if one browser doesn’t have all the features you need!
Running the Script
This is the easy part! Simply run your script as follows:
python path/to/script.py
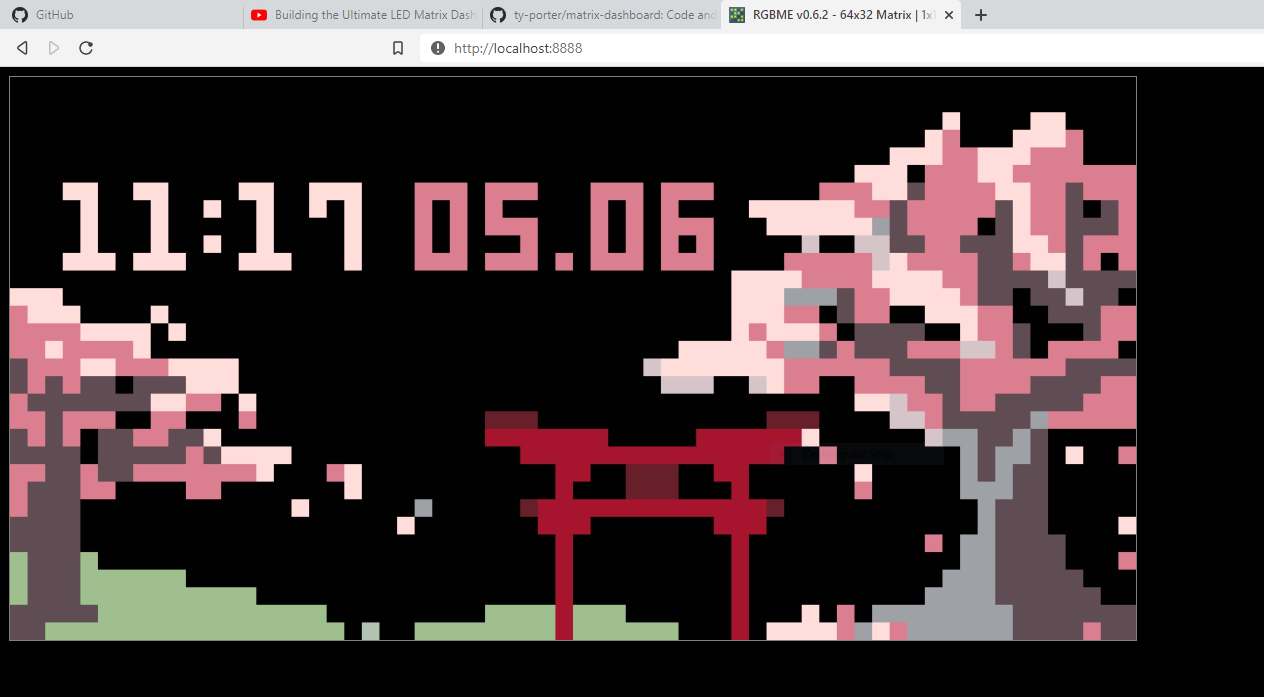
If you’re using the browser as your emulation adapter, you’ll need to navigate to http://localhost:8888 to view the display. Otherwise, you should start seeing your display automatically run via the adapter you configured!
Happy emulating!

Screenshot taken of emulating matrix-dashboard. You can find the original project here and my emulated version here.
That’s all for now. Thanks for reading!
